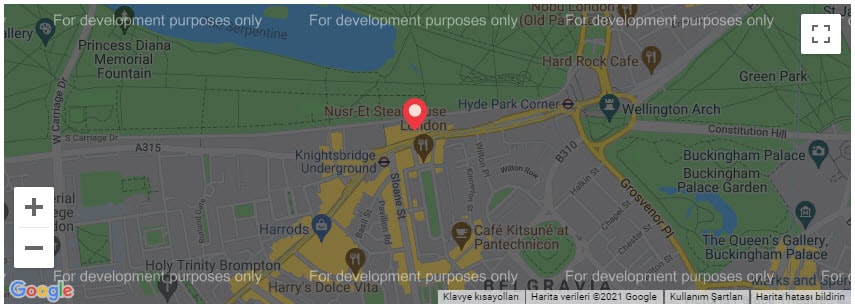
If you see a watermark as follows on the Google maps you have added to your site, either you have added a map to your site without a Google key, or the map API you have received has reached its capacity. In this article, we will talk about how to get Google Maps API Key.

Is Google MAPS API Free?
Google MAPS API has been paid for a while. However, Google gives free usage rights of 200 USD per month to business accounts. Of course, we do not know how long this will continue, but we can say that until we turn to free alternatives, low-traffic sites will not have a problem using Google Maps. Let’s also mention that the pricing is not for mobile devices (ie unlimited free) for now.
Pricing is based on usage and you only pay for what you use. A recurring credit of $200 is credited to your billing account each month to offset your usage costs. You can also set usage limits to avoid unexpected cost increases. You can review your current API usage in the Google Cloud Platform Console and estimate your monthly bill with the pricing and usage matrix.
Below is the general table of pricing. As you can see, how much each different transaction will deduct from your account differs. Side by side, only a map view and directions are different from each other.
The version that works on most websites (which you can move around, pin and play with its look) are dynamic maps. In other words, we can say that the part that will be useful for you in pricing is dynamic maps. When we look at the details of dynamic maps:
So how do you get a Google map API?
We have explained this for you below:
1. Click https://console.cloud.google.com/ and login. You must sign in here with a Google account. (Can be a domain registered as a Gmail or Google account)

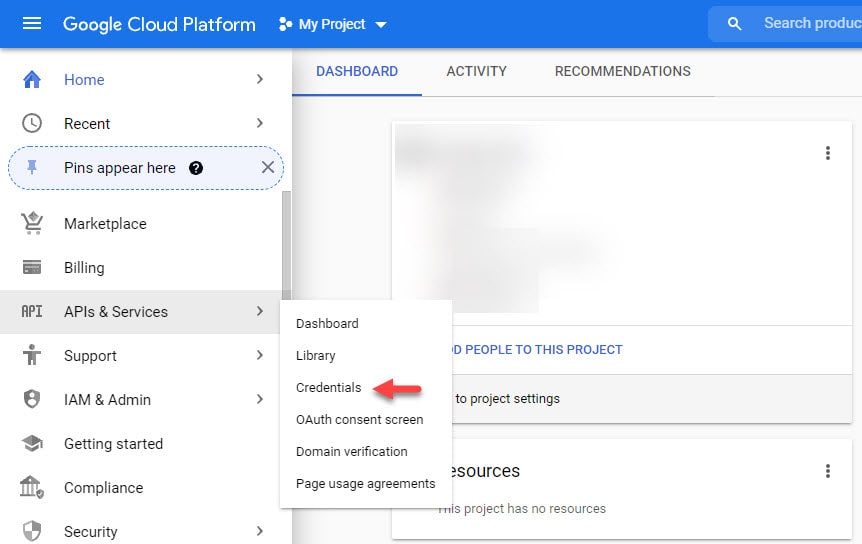
2. When you login to https://console.cloud.google.com/, a view like the one below will greet you. From the left side menu, click on “credentials” under “APIs and services”.

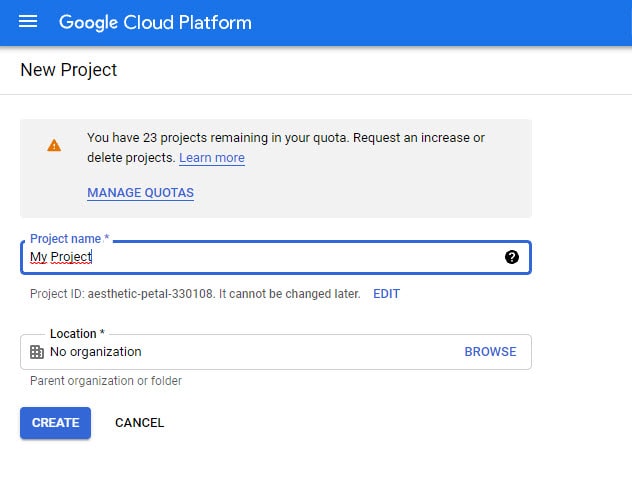
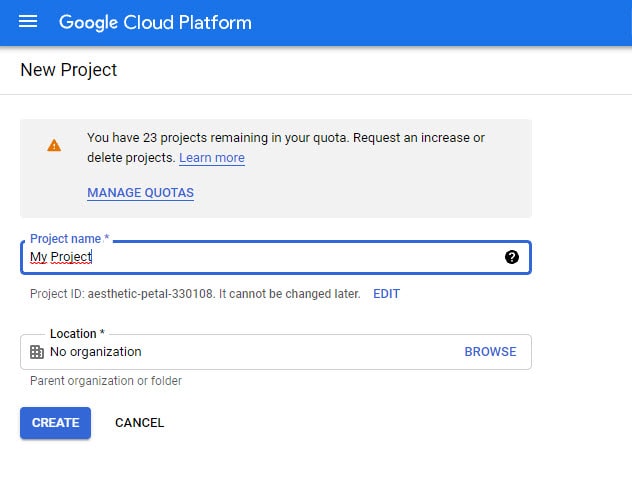
3. You will need to create a new project first. Give your project a name and create a project.

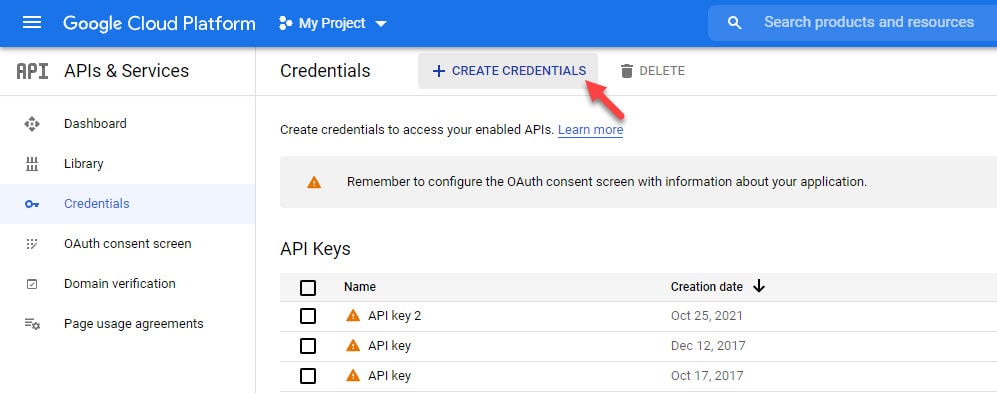
4. Click “Create Credential” at the top of the screen that appears.

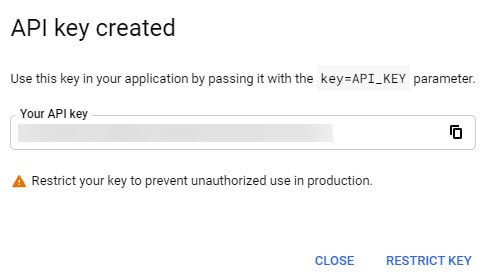
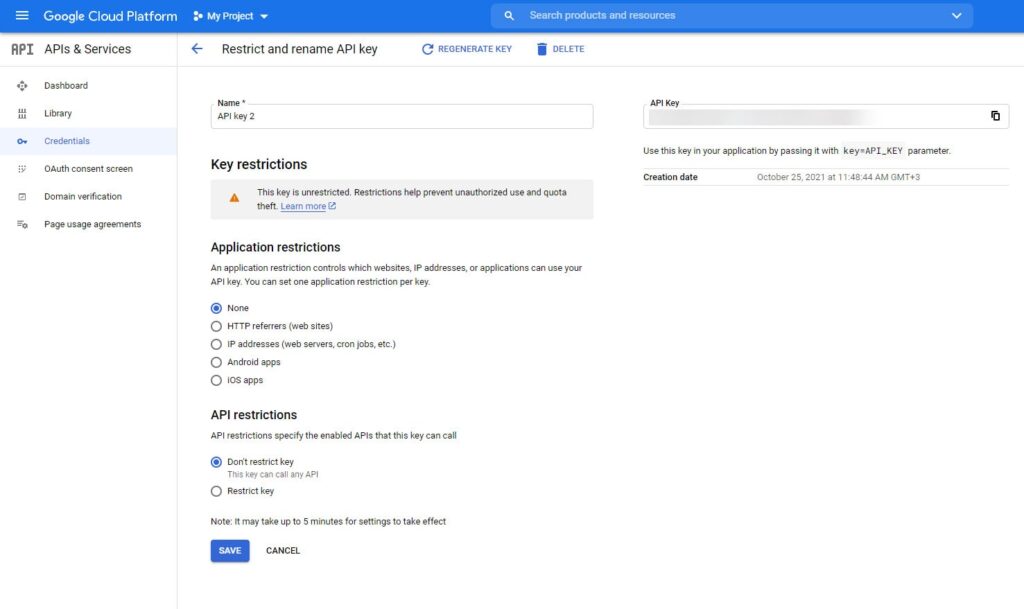
5. The created API is available for copying. Copy and paste this somewhere. You need to restrict your API key to work only in authorized applications. To do this, click on the “restrict key” link.

6. On the restriction screen (we assumed you would only use it on mywebsite.com.tr), select “HTTP redirects” and type the following in the URL field: *.mywebsite.com.tr/*

7. Congratulations, you now have a Google API key. But there is one last small step left. Activating an application that will run this API. To do this, click “library” under “APIs and services” from the left-hand menu.
8. Find the MAPS Javascript API from the library and enable it.

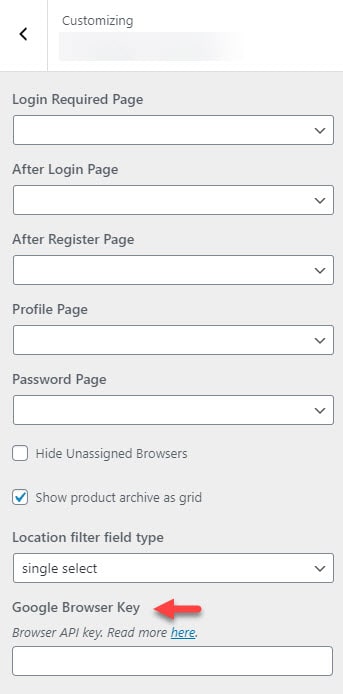
9. You can enter your Google Maps API Key without having to interfere with the code in our themes.
For this, after logging into the WordPress administration panel, click Customize > General > Google map.

Save your API key by pressing Save.